UX: Making the Best Impression with Customers
A video has a bit of lag. Something loads a few seconds slower than normal. What do we do? We click away. That’s why user experience is so important.
You could have the best looking site with all types of bells and whistles, but without a seamless user flow, all you’re going to have are frustrated users that will never come back—resulting in negative impressions you don’t want for your brand.
Case Study
BOTTOM UP & UP CREATIVE

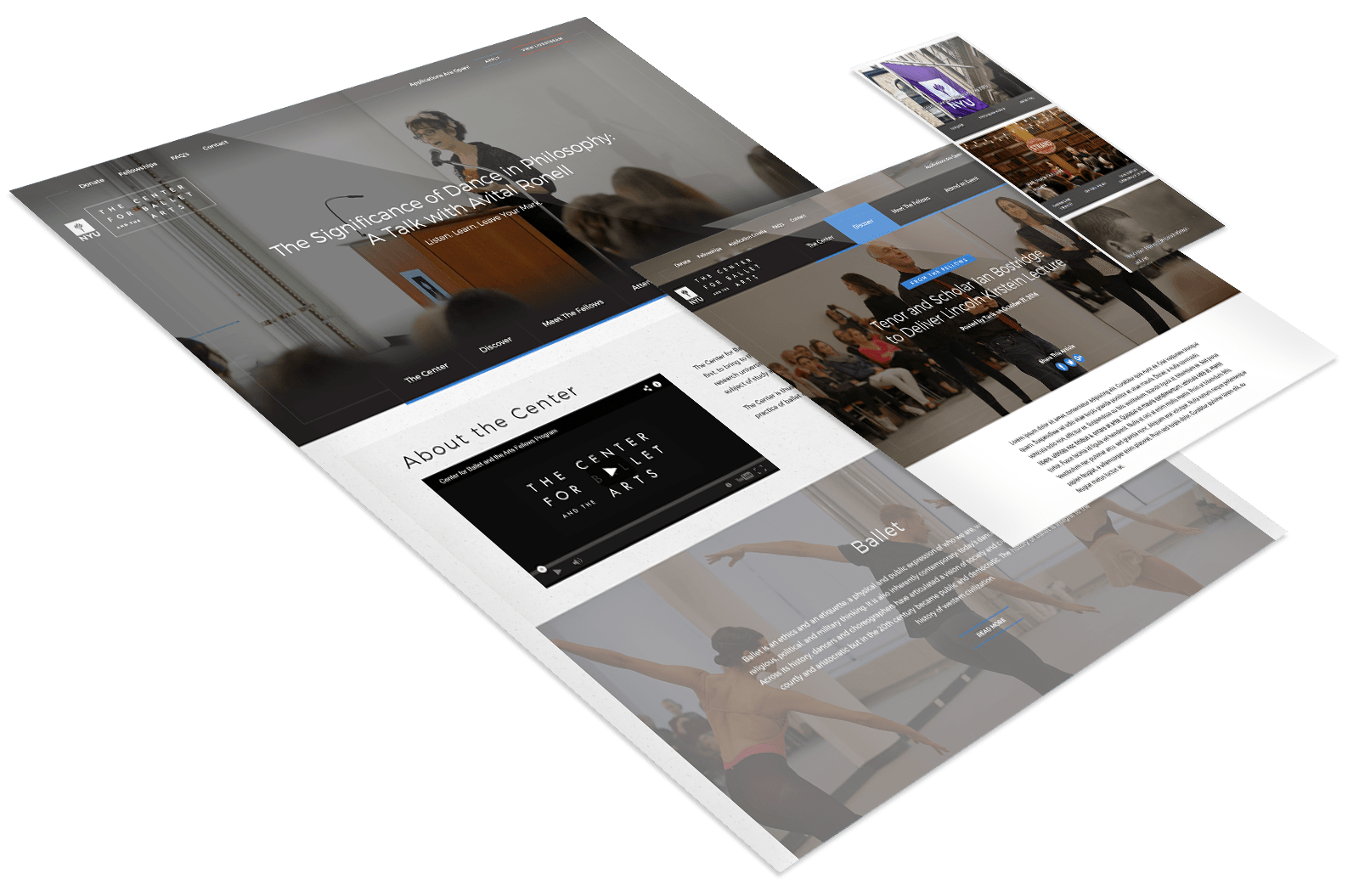
The Center for Ballet and the Arts at NYU:
Welcoming, Educating, Embracing: One Website, Two Audiences - A Case Study for the Arts
READ CASE STUDYVIP IA/UX treatment
A DIY site is designed with a general level of user experience. Once you attempt to customize the site is when you should hang up the DIY hat and get an agency involved. UI and UX are complexities that without an expert understand of programming, will get messed up.
- UX gets personal
Like everything else with a brand, it’s all about the customers. UX is no different. You don’t just need to know what your target is passionate about, but also how they interact and engage online. - Be user friendly
To ensure you have a good experience, you need to start with the usability. This is all about getting in the user’s head. You need to understand what they feel and think before you can create a custom experience and user flow that will connect with them. - Don’t test your customer’s patience
With a brand reputation, you don’t want to sour anything that’s in your control—like your site. It’s all about insuring your UX is up to code, which means including testing in your budget.
YOU NEED UX PROS
Step 1
Experience in uncovering client experience
As an agency, we specialize in being fact finders. When we kick off a project it’s not just showing our capabilities, but going under the hood and finding out how your company runs. Understanding this process is the best way to get the info you need to create a relevant UX strategy.
Step 2
Data does more for your customers
Surveys. Interviews. All types of qualitative data. These are the vital ingredients that go into developing UX right for your target. The trick here is once you collect this data, it should be placed in the hands of an agency that knows how to translate this info into smart UX/UI.
Step 3
Users make the best testers
Sometimes when you’re closest to something it becomes hard to see any imperfections. That’s the reason you need testers that don’t have a valuable stake in your brand. As an agency, we host workshops and testing that puts actual users in the role of site testers. These reactions not only tell us if the UX is working, but if your brand is front and center.
Step 4
Getting personal
The summation of your target audience for us comes in the form of a persona. A fictional profile that has all the characteristics of your target. We use this virtual character to add to briefs and other kickoff materials for the purpose of personalizing research a bit more. This character we create will also evolve throughout the life of the project.
Step 5
Clear direction
Once the data and the character information are in place is when we start to build the site map. For us, this is the easiest way to see the user flow come to life before attempting to develop anything. We also take great care, in making sure the site map is easy enough for our clients to follow along and offer input.
Step 6
All wired up
Once initial approvals are made is when we go into the prototype stage and develop a wireframe. This is even more detailed than the site map and will include actual website screenshots. This stage will help us really see the site come to life in functionality and aesthetically.
Step 7
Ready set develop
Screenshots are done. Wireframe is finished. Client is happy. Now it’s time for our developers to get involved and bring the site to life. For us, if we can provide the most information, elements and details about the site, the easier this process will be. Though, it's important for our clients to know this process does take time to get right. However, if needed, this timeline can go at a quicker pace if the budget allows for it and the client is available to offer timely feedback.