At the end of a new year, everyone wants to think about new goals they can set. Unfortunately, the average New Year’s Resolution only lasts for three months.
So, don’t make updating your company’s website a “resolution.”
Make it a priority and hire a fantastic website design firm that knows upcoming trends and can make it sparkle like the fireworks on New Year’s Eve.
Just like with fashion, diets, and which emojis to use, website design has trends that fall in and out of style. Using trends is a great way to enhance the user experience and keep their interest in your website for longer.
As 2025 comes upon us, let’s unpack some web design trends that can be implemented to elevate your website and grab the attention of your target audience.
1. UX Design: Create a Seamless User Journey With the Greatest Hits
A constant topic of conversation at e9digital, the website user journey is so important because it will NEVER go out of style. This method focuses on creating an intuitive experience for the website visitors. Think of UX design as literally any Taylor Swift album; it’s always in vogue!
So with any website design, stick to the UX greatest hits, which include:
- An easily navigable menu
- Optimization for tablet and smartphone use
- Putting the most important information first
- ADA compliance
- An intuitive interface
For example, an ecommerce website almost always has the shopping cart at the top right corner of the screen. Don’t change this up! Meet people’s expectations about where they can find each piece on your website.
Map out user journeys and test your website with real people to ensure all 2025 web design trends still create a seamless UX. Use tools such as Aiava to create customer journeys and UserTesting to test them.
2. Simple Aesthetics: Less Is More Fancy
Have you ever told everyone that your New Year’s resolution would be to lose 50 pounds, then you only lost 10? First of all, congrats, that’s still a great achievement! But, we often overdo it in life, and it can be done in digital design as well.
In 2025, stick to the idea that “less is more.” Minimalist designs are in fashion, especially for artists and agencies. Choose familiar shapes and use lots of white space to highlight the most important information.
The king of minimalist designs is Apple. Their website has a black-and-white color scheme, perfect use of white space, and bold images to create a sophisticated feel. To top it off, everything is easy to find on Apple’s website due to the simple yet effective menu at the top of the page.
Another great example is ETQ Amsterdam. The company uses streamlined text, images, and spacing to sell their sophisticated shoes. They have one GIF on the entire page, and then a header that points customers to everything they expect to find. This is an excellent design choice for sophisticated, modern brands.
The additional bonus of minimalist design is that it leads to faster loading times for web pages. For the optimal user experience, a web page should load in less than three seconds. Typically, the more elements on a page, the longer it takes to load.
3. Claymorphism: Make Your Website Like Wallace and Gromit
Claymation design has always been a part of animation, with lovable stories including Wallace and Gromit, Chicken Run, and Coraline. These movies are made with stop-motion animation made from clay, a painstaking process that takes over four years to complete. Now, this other-worldly feel is being implemented into website design through claymorphism.
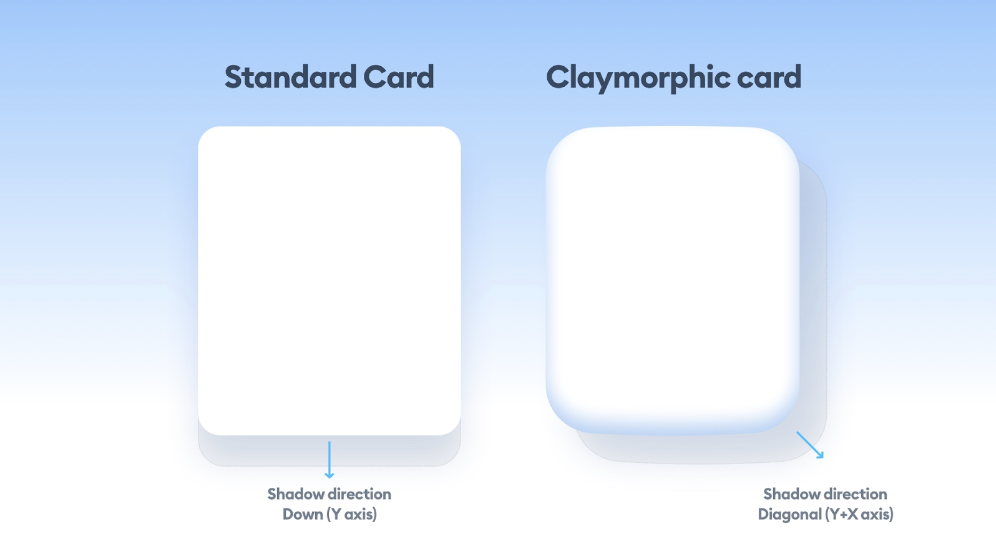
It’s not quite as stark as its animated counterpart, but this 2025 web design trend uses two inner shadows and an outer one to make elements on your website look like they’re floating. Claymorphism has been called “fluffy 3D” because it makes flat surfaces look inflated.

This example from HYPE4.Academy shows the stark differences between a standard website card and a claymorphic one.
This style can be used on:
- CTA buttons
- Icons
- Images
- Shapes
Claymorphism is typically used with pastel colors to create a soft, warm look. These subtle shadows can be used to make important text and information look like it’s coming off the page, drawing the attention of the user.
The Matter app has a great example of floating Claymorphism images on its home page.
4. Parallax Scrolling: Perfect for Short Attention Spans
Another trend from animation, parallax scrolling is the illusion of depth created when page elements move at varying speeds while scrolling. This first started in the 1930s in the Disney classic Snow White and the Seven Dwarves. This engaging effect can draw the user’s attention to important details.
It can be a great tool to share your company’s story or more information about a product in an engaging way. However, don’t overdo this effect because it can cause nausea (no joke!) and make your webpage load slowly.
Parallax scrolling can be ADA accessible, as long as it follows the best practices of accessible images in web design. It’s important to note that parallax scrolling can cause some issues for people with vestibular disorders. Only use it for “fun” sections of your website, not places where it is required to understand your content or product.
Take a look at this fan website on the movie The Goonies for a fun, unusual example of parallax scrolling.
5. Voice-Activated Interface: Keep Up With Busy Mobile Users
To save time, many people choose to use voice-to-text features in Google, text messages, and even websites. Add speech commands to your website with a voice-activated interface. These elements can be incorporated into search and chat boxes to help customers find what they need.
A Voice-Activated Interface can be a key accessibility feature as well and opens up your website to all types of customers.
6. Retro Futurism: A Groovy Mix of Past and Present
This style takes the “idea” of what the future was supposed to look like from classic Sci-Fi novels and movies, including Blade Runner and Metropolis. In websites, this means the addition of:
- Dark and/or retro colors
- Stark shapes
- Art Deco looks and feels
- Block fonts
If you need your site to feel memorable and evoke nostalgia in your users, Retro Futurism can be a great web design trend for 2025. A few Retro Futurism examples include Nova UI (which also uses some Claymorphism), Morsleutel, and Paperback Brewing.
7. Micro-interactions and Animations: Cat Toys for Humans
If you’ve ever played with a cat using a laser, you know that little red dot immediately engages your cat to pounce on the wall like a lion catching prey.
A similar exchange happens with humans and micro-interactions. This happens when scrolling a website and an image moves unexpectedly while the cursor hovers over it. The micro-interaction engages the audience and encourages them to continue to explore the site. A similar idea, a micro-animation, shows users where they can click to continue learning about a product or service.
These two interactions add playfulness to a site and help keep a user engaged, lowering the bounce rate (which is how many people leave your site after looking at just one page).
Some fun micro-interactions and animations to look at include the images on e9digital’s homepage and Start Elevator’s website.
8. Artificial Intelligence: Help Customers Find Answers 24/7
Even though it may eventually become sentient and destroy the human race, AI as of now is a great tool to help your customers find what they’re looking for. Use AI-powered programs to automate communications with website visitors.
Here are a few great tools that can be used to speed up processes and stay available to your customers during off-hours:
- Granify: Adds personalization to ecommerce websites depending on user data. It can even send personalized messages at critical points along the buyer journey.
- ChatGPT: Can be integrated into a website to help customers find answers. This takes a bit of finesse, so be sure to work with a website design agency to do so.
- ChatBot: A streamlined option to add an AI chatbot to your website.
9. Text-Only Hero Images
Just like a newspaper headline used to be sprawled out in big, block letters on the front page, website designers will be using similar tactics in 2025. To stand out from the crowd, a text-only image is a popular choice for the hero section of the homepage. It’s a way to say exactly what your product or service is about that catches the user’s attention.
Soma Physical Therapy uses a mix of a text-only hero image with a faded background image to get the best of both worlds.
Make the Most of 2025 Web Design Trends With e9digital
It’s a lot of fun to look at upcoming trends, but just like with New Year’s Resolutions, they don’t mean anything unless you have a plan to accomplish them. For website design, what matters most is using trends that will resonate with your target audience.
Think about Saks Fifth Avenue vs. Wal-Mart: they both sell clothes, but they’ll have entirely different marketing strategies to do so. People at Wal-Mart want the best deal, and people at Saks Fifth Avenue want the best quality.
At e9digital, our website designers study your target audience and competitors to ensure they’re using trends that speak to your customers and stand out from the crowd. If you’re ready for a website design in 2025 that keeps you relevant to your target audience, schedule a call with e9digital today. Mention that you read this article and we’ll give you a free consultation on how we can update your website in 2025.
